這是一個(gè)反映光的折射和反射規(guī)律的Flash動(dòng)畫。 其效果主要是通過編程來實(shí)現(xiàn)的。 教程詳細(xì)介紹了它。 希望對(duì)大家有幫助!
可以看到,整個(gè)flash動(dòng)畫大致由三部分組成:
1. 基本組成:反射光、折射光、法線(垂直于界面的光)、光源、界面
2. 多角度展示
3.動(dòng)畫的實(shí)現(xiàn)
在這三個(gè)部分中,本教程將重點(diǎn)介紹第三部分,并詳細(xì)講解整個(gè)編程思想。 好了,廢話不多說,我們現(xiàn)在開始吧。
1、基礎(chǔ)部件的制作
這一步主要是利用flash繪圖工具完成的。 繪制反射光線、折射光線、法線、界面的方法都是一樣的,所以只舉一個(gè)例子就夠了,比如繪制界面:
1. 在工具區(qū)域中選擇直線工具。 線條粗細(xì)為默認(rèn)值。 在主場(chǎng)景中按住Shifi鍵,向下畫一條適當(dāng)長度的線段。
2、選中線段全反射的條件,右鍵-轉(zhuǎn)換為元件-影片剪輯,如圖所示設(shè)置其參數(shù),將其轉(zhuǎn)換為影片剪輯。
3、雙擊界面組件進(jìn)入編輯狀態(tài),選擇工具欄中的文本工具,在界面組件適當(dāng)位置添加文字描述,如圖所示。
其他繪制方法相同,區(qū)別在于:
1、法線按照物理畫法用虛線畫出。 這可以在場(chǎng)景底部的屬性欄中設(shè)置。 選擇描邊樣式,如圖所示。
2. 將折射光線和反射光線的注冊(cè)點(diǎn)選擇在左中位置怎么樣? 所有組件都畫好了嗎? 現(xiàn)在讓我們命名每個(gè)組件。 這個(gè)命名與轉(zhuǎn)換成組件時(shí)的命名不同。 這個(gè)命名將在腳本中使用。將每個(gè)組件拖入場(chǎng)景中,分別選擇組件,然后選擇場(chǎng)景下方的屬性 - 命名剪輯名稱。 按照漢語拼音習(xí)慣命名。 例如,接口名為fjm,如圖所示。
其他的命名相同,反射光命名為fs,折射光命名為zs,法線命名為fx。 至于發(fā)光的光源,我是用工具欄上的矩形工具畫出來的。 太丑了。 你畫得比我好。 同樣,繪制完成后,選中它,右鍵-轉(zhuǎn)換為組件-影片剪輯,命名為jg(激光)。你可能會(huì)問,入射光呢? 別擔(dān)心,這個(gè)燈是用腳本實(shí)現(xiàn)的。
2、顯示文字的制作
這一步涉及到文本工具中動(dòng)態(tài)文本和靜態(tài)文本的使用
1. 選擇文本工具。 此時(shí)的文本工具默認(rèn)為靜態(tài)文本。 單擊場(chǎng)景的右上角。 單擊位置將出現(xiàn)一個(gè)文本框。 在其中輸入“入射角”一詞。
2、同樣選擇文本工具,選擇場(chǎng)景下方的屬性對(duì)話框,點(diǎn)擊文本類型下拉菜單,會(huì)出現(xiàn)三個(gè)選項(xiàng),靜態(tài)文本、動(dòng)態(tài)文本、輸入文本。 這里選擇動(dòng)態(tài)文本來動(dòng)態(tài)顯示入射角的值。 上一步文字“入射角”后,按住左鍵拉出一個(gè)文本框,選擇該文本框,選擇下面的屬性,將變量命名為rsj(入射角),如圖數(shù)字
最后,使用靜態(tài)文本在動(dòng)態(tài)文本后輸入單位“度”。 基本方法是這樣的。 之后,依次完成折射角(zsj)、反射角(fsj)、臨界角(ljj)的顯示文字。 效果如圖。
3.動(dòng)畫的實(shí)現(xiàn)
1 理論分析
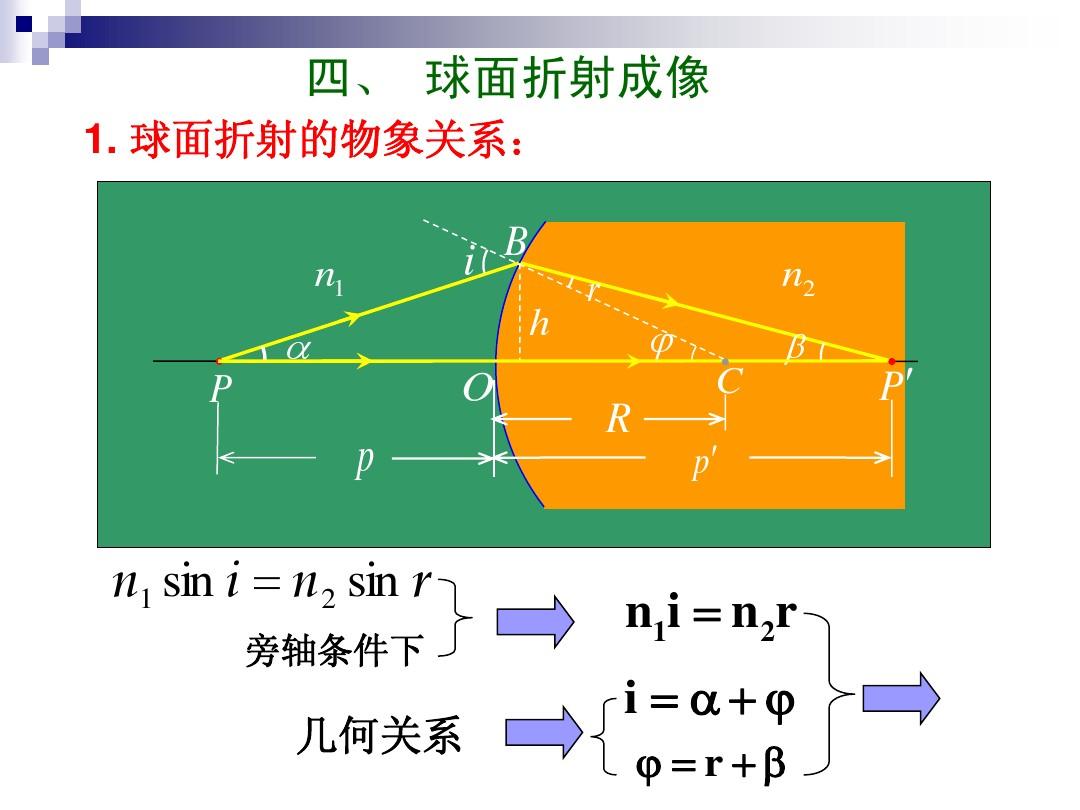
這部分主要是腳本。 讓我們首先熟悉一些折射定律。 高中物理告訴我們,當(dāng)一束光從光密介質(zhì)到光稀疏介質(zhì)時(shí)(比如從水或玻璃到空氣中),可能會(huì)發(fā)生全反射(此時(shí)只有反射光),條件是光在光密介質(zhì)中的入射角大于臨界角(如果不是很清楚,可以看看物理課本,我這里基本上只是給出結(jié)論),臨界計(jì)算公式sinC= 1/n (n為折射率),即C=(1/n),光線與空氣中法線的夾角i和光線與介質(zhì)中法線的夾角r滿足折射定律公式n=sin(i)/sin(r),所以有i=(n*sin(r)。至于其他反射光,就簡(jiǎn)單了,入射角等于反射角。根據(jù)能量守恒定律,入射光的總能量=折射光的能量+反射光的能量,反射光的能量將通過其透明度(alpha值)來反射。
2. 代碼分析
完整代碼如下
fjm._y=200;
fx._x=250;
zs._x=250;
zs._y=200;
fs._x=250;
fs._y=200;
n=1.5;
=(){
jg.=(){
這個(gè)。(真,0,200,500,500);

};
jg.=(){
這。();
};
這個(gè)。(“MC”,100);
MC.(2,,100);
MC.(250,200);
x=jg._x;
y=jg._y;
mc.(x,y);
A=Math.atan2(y-200,x-250);
jg.=A*180/Math.PI+180;
C=Math.asin(1/n);
ljj=Math.round(C*180*10/Math.PI)/10;
if(xr=A-Math.PI/2;
if(ri=Math.asin(n*Math.sin(r));
zs.=-90+i*180/Math.PI;
zs.=100-i*60;
}別的{
zs.=0;
}(x>250){
r=Math.PI/2-A;
如果(ri=&nbs
p;Math.asin(n*Math.sin(r));
zs.=-90-i*180/Math.PI;
zs.=100-i*60;
}別的{
zs.=0;
fs.=180-A*180/Math.PI;
rsj=Math.round(r*180*10/Math.PI)/10;
if(rzsj=Math.round(i*180*10/Math.PI)/10;
}別的{
zsj="全反射";
fsj=Math.round(r*180*10/Math.PI)/10;
fs.=i*60;
};
好了,我們開始分析代碼是怎么寫的。 我們先看一張圖片。
可以看到,我利用界面和法線將場(chǎng)景劃分為4個(gè)區(qū)域,相當(dāng)于數(shù)學(xué)中的第一到第四象限。 我首先在代碼中進(jìn)行了如下初始化。
fjm._y=200;

fx._x=250;
//從上面可以看出,交點(diǎn)相當(dāng)于坐標(biāo)原點(diǎn)(250, 200)
//折射光線和反射光線的x、y坐標(biāo)分別為250和200(即坐標(biāo)原點(diǎn))
zs._x=250;
zs._y=200;
fs._x=250;
fs._y=200;
從上面的初始化我們可以知道,折射光線和反射光線的配準(zhǔn)點(diǎn)一定在左邊(參見組件制作)。 同時(shí)從圖中可以看出,入射光線只能在第3、第4象限內(nèi),也就是說光源只能在第3、第4象限內(nèi)移動(dòng),所以光源(激光jg)組件只能拖到平面下方。 最好不要離開左右兩側(cè)的場(chǎng)景。 代碼是
這個(gè)。(真,0,200,500,500);
接下來,我們需要解決入射角和折射角之間的關(guān)系。 讓我們看另一張圖片。
在這張截圖中,入射光線在第三象限全反射的條件,對(duì)應(yīng)的折射光線在第一象限,閃光燈的旋轉(zhuǎn)是通過其屬性來實(shí)現(xiàn)的。 該屬性表示指定影片剪輯相對(duì)于其原始方向的旋轉(zhuǎn)程度(以度為單位)。 。 0到180之間的值表示順時(shí)針旋轉(zhuǎn); 0到-180之間的值代表逆時(shí)針旋轉(zhuǎn)。所以首先我們需要獲取入射光的旋轉(zhuǎn)角度A,但是上面的組件中沒有入射光。 它是怎么發(fā)生的? 其實(shí)就是用下面的代碼繪制的
這個(gè)。(“MC”,100);
MC.(2,,100);
MC.(250,200);
x=jg._x;
y=jg._y;
mc.(x,y);
那么A可以利用反三角函數(shù)得到代碼為
A=Math.atan2(y-200,x-250);
從圖中可以看出,其真實(shí)入射角為r=A-Math.PI/2; 其折射角i=Math.asin(1.5*Math.sin(r))。 從圖中可以看出折射光的旋轉(zhuǎn)角度應(yīng)該是-90+i*180/Math.PI,對(duì)應(yīng)的代碼為
if(xr=A-Math.PI/2;
if(ri=Math.asin(n*Math.sin(r));
zs.=-90+i*180/Math.PI;
zs.=100-i*60;
}別的{
zs.=0;
你可能會(huì)問,zs。 = 100-i*60; 這句話的算法是什么? 根據(jù)物理定律,折射角越大,其能量越小。 當(dāng)折射為90度時(shí),就會(huì)發(fā)生全反射,對(duì)應(yīng)的折射光的能量為零,在動(dòng)畫中體現(xiàn)為其值越來越小。 根據(jù)實(shí)際計(jì)算,是zs。 = 100-i*63.7,不過考慮到實(shí)際效果,算了,就這樣吧。 相反,反射光的能量越來越大。 當(dāng)發(fā)生全反射時(shí),能量最大,等于入射光的強(qiáng)度。 使用代碼 fs。 = i*60 來實(shí)現(xiàn)它。 這個(gè)怎么樣? 清楚嗎?
其余的是當(dāng)入射光在第四象限時(shí)。 另請(qǐng)看類似的圖片。
對(duì)應(yīng)代碼如下
}(x>250){
r=Math.PI/2-A;
if(ri=Math.asin(n*Math.sin(r));
zs.=-90-i*180/Math.PI;
zs.=100-i*60;
}別的{
zs.=0;
最后,我們解決了最簡(jiǎn)單的反射光旋轉(zhuǎn)問題。 其實(shí)從倒數(shù)第三張圖就可以很容易得到代碼:
fs.=180-A*180/Math.PI;
